38 chart js doughnut labels outside
chartjs-plugin-piechart-outlabels examples - CodeSandbox react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` j1475r10jv json2d Graffr Simple doughnut grafer tombue 6. How to Position Text Outside the Arc in the chartjs-plugin-labels in ... 6. How to Position Text Outside the Arc in the chartjs-plugin-labels in Chart jsIn this video we will explore how to position text outside the arc in the plu...
Arc labels around "pie" or "doughnut" charts #151 - GitHub Thank you for the last release enabling multiple labels. It works nicely. Nevertheless, it would be great to be able to arc labels positionned outside "pie" or "doughnut" charts. This option (arc: boolean) exists on a similar library: ht...

Chart js doughnut labels outside
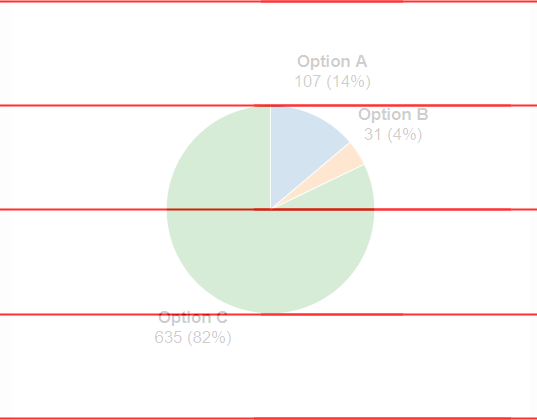
3D Doughnut Chart: Outside Labels with connectors 18 How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... javascript - How to show lables just outside the the doughnut chart in ... You can use chartjs-plugin-piechart-outlabels plugin to display the datalabels outside. You need to use the newer 2.8.0 version of the chartjs and also use the chartjs-plugin-datalabels and chartjs-plugin-piechart-outlabels plugins cdn's to make it work.
Chart js doughnut labels outside. JavaScript Donuts Chart Gallery | JSCharting Back To Categories. Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space. Pie Chart with Outside Labels | Pie and Donut Charts Pie Chart with Outside Labels Pie chart with labels that have outside position. The chart has a legend is placed at the bottom of the chart and can be used for interaction with the chart. Current chart visualize the volumes of imported fruits in 2015. Overview Chart Gallery Documentation Roadmap Version History Chart Gallery Pie and Donut Charts GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help!
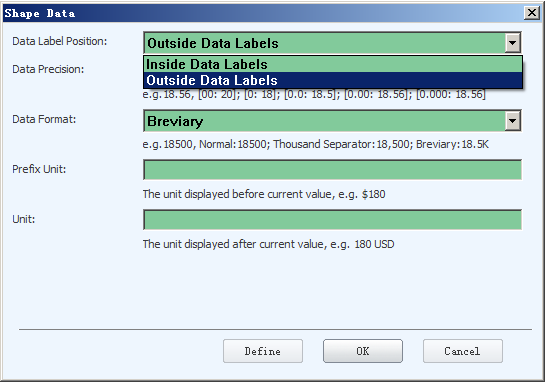
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value. Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ... GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... and may belong to a fork outside of the repository. Cannot retrieve contributors at this time. Doughnut Docs. ... true, text: 'Chart.js Doughnut Chart'}}},}; // module. exports = {actions: actions, config: config,}; Docs. Doughnut and Pie Charts; Go ...
Doughnut Chart | Basic Charts | AnyChart Documentation A doughnut (or donut) chart is a pie chart with a "hole" - a blank circular area in the center. The chart is divided into parts that show the percentage each value contributes to a total. Like the regular pie chart, the doughnut chart is used with small sets of data to compare categories. It drives attention from the area taken by each part to ... Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js Doughnut Chart - Labels and Tooltips - Infragistics Doughnut Chart -. Labels and Tooltips. Departments. Budget (inner ring) and Department Size (outer ring) InnerExtent: Start Angle for the Budget Series. Start Angle for the Department Size Series. Label Position for the Budget Series: Center Inside End Best Fit. Tooltip | Chart.js #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the tooltip caret.
chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels.
Doughnut chart (Chart.js) - CodePen About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
Doughnut | Chart.js config setup actions ...
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {





Post a Comment for "38 chart js doughnut labels outside"