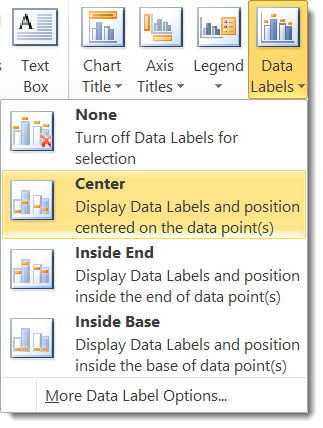
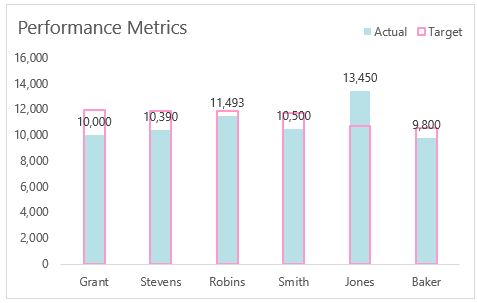
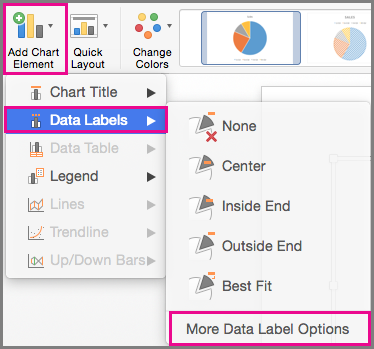
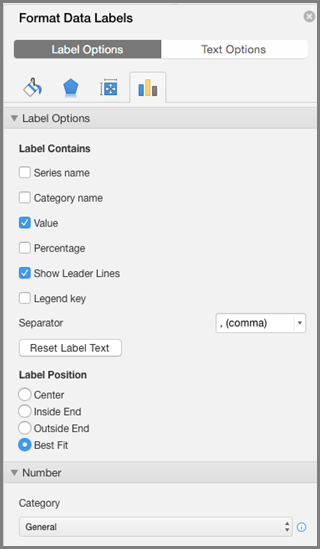
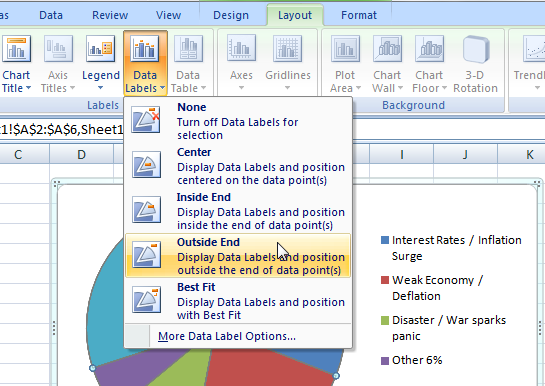
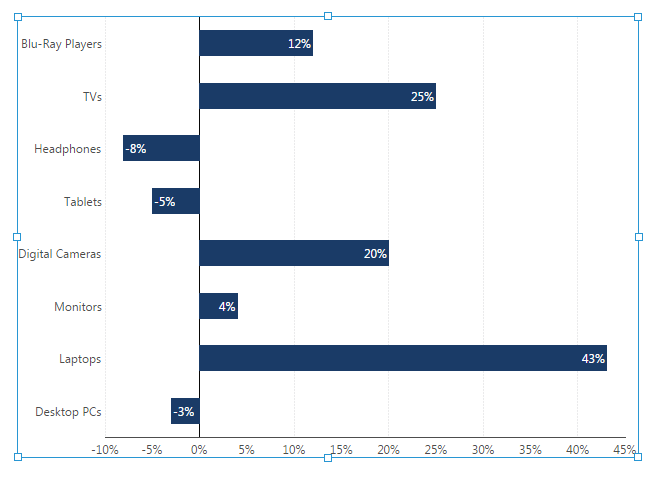
40 display data labels in the inside end position
1. Labels in Tkinter | Tkinter | python-course.eu A Label is a Tkinter Widget class, which is used to display text or an image. The label is a widget that the user just views but not interact with. There is hardly any book or introduction into a programming language, which doesn't start with the "Hello World" example. We will draw on tradition but will slightly modify the output to "Hello ... Matplotlib X-axis Label - Python Guides We import the matplotlib.pyplot package in the example above. The next step is to define data and create graphs. plt.xlabel () method is used to create an x-axis label, with the fontweight parameter we turn the label bold. plt.xlabel (fontweight='bold') Read: Matplotlib subplot tutorial.
android - Plot data value on Timeline axis in Bar chart using ... One main difference between Month-Chart and Day-Chart is that in Month-Chart i have centered the x-labels inside each Bar using the xAxis.setCenterAxisLabels(true); and in Day-Chart i have used a custom XAxisRenderer to align each label to the correct x,y position based on your screenshot.

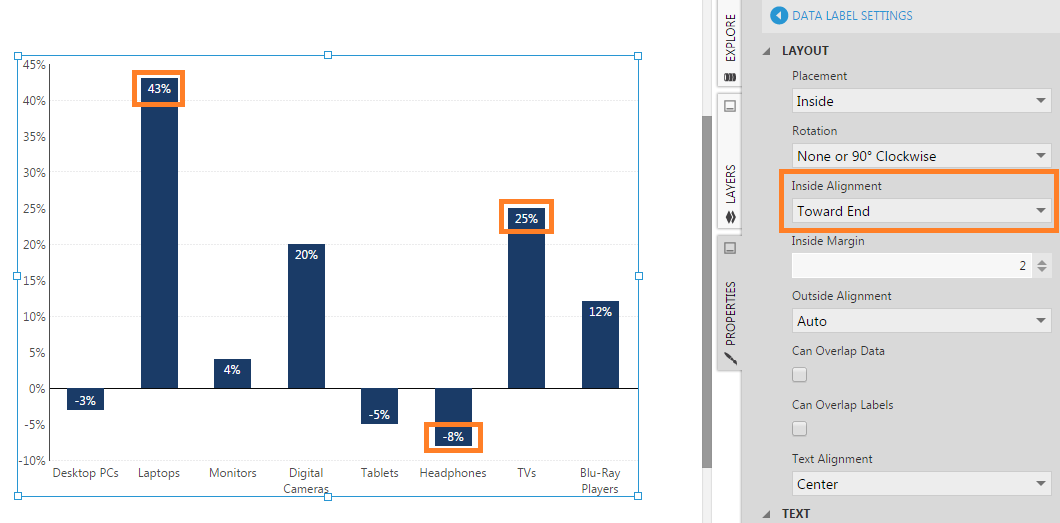
Display data labels in the inside end position
Cartesian Axes | Chart.js This will position the axis at a value of -20 on the axis with ID "x". For cartesian axes, only 1 axis may be specified. # Scale Bounds. The bounds property controls the scale boundary strategy (bypassed by min/max options). 'data': makes sure data are fully visible, labels outside are removed About Field Options - Formidable Forms Label Position # Set the label position of a field to default, top, left, right, inline, none, hidden, or placeholder inside the field. Section headings also include an option to center the heading. The default label position is defined in your Formidable Styles → Field Labels settings. Read SQL Server Data into a Dataframe using Python and Pandas In the subsequent for loop, we calculate the position of each data label, so it is precisely aligned both horizontally and vertically. Finally, we set the tick labels of the x-axis. In this case, they are coming from the index of the pivoted dataframe, which is the Year-Month column.
Display data labels in the inside end position. How to display text in bar plot in the middle using ggplot2 in R? To display text in bar plot in the middle using ggplot2 in R, we can follow the below steps − First of all, create a data frame. Then, use ggplot function and geom_bar function to create the bar plot along with geom_text function to display the text in the middle Example Create the data frame Let's create a data frame as shown below − Formatting scales on a gauge in a paginated report - Microsoft Report ... There are two properties that determine the position of labels. The label placement property specifies whether the labels are displayed on the inside, outside, or across the scale bar. The distance property sets the label distance from the scale, starting at the scale bar. If you want to position labels within the scale bar, specify a negative ... Known issues with sensitivity labels in Office The Sensitivity button shows sensitivity labels for one of my accounts, but I want to pick from sensitivity labels from another account.. Word, Excel, PowerPoint. For files in SharePoint and OneDrive, the Sensitivity button automatically adjusts to show sensitivity labels corresponding to the Office account used to access the file. For files in other locations the Sensitivity button shows ... Tooltip | Chart.js Position Modes Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip. 'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. Tooltip Alignment
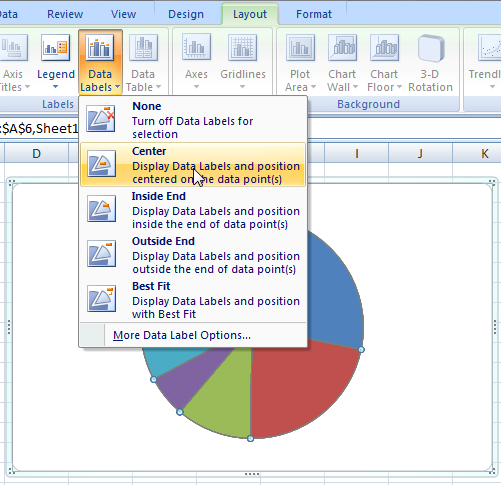
Customize X-axis and Y-axis properties - Power BI In Power BI Desktop, open the Retail Analysis sample. At the bottom, select the yellow plus icon to add a new page. From the Visualizations pane, select the stacked column chart icon. This adds an empty template to your report canvas. To set the X-axis values, from the Fields pane, select Time > FiscalMonth. How to: Display and Format Data Labels - DevExpress To display data labels for a specific series, access the DataLabelCollection by using the Series.CustomDataLabels property, then use the collection's properties to show and modify the data labels. To indicate that custom data labels are used, set the Series.UseCustomDataLabels property to true. How to Display Data in a Table using Tkinter - ActiveState An Entry widget is typically used to enter or display a single string of text, but it can also be used together with the range() function and for loop to display values in a table of multiple rows and columns.. In this example, the range() function generates a list of numbers which are populated into an Entry widget table of 5 rows and 4 columns arranged in a grid() layout: Angular 13 Material Dialog Example - Positions, Fullscreen, Events ... Following are quick steps, including various types of Dialog and details about event hook handling to control data follow by passing in/ out of Dialog or Modal popup container: Step 1 - Create Angular App. Step 2 - Install Material Library. Step 3 - Import Dialog Module. Step 4 - Dialog using Template. Step 5 - Dialog using Component.
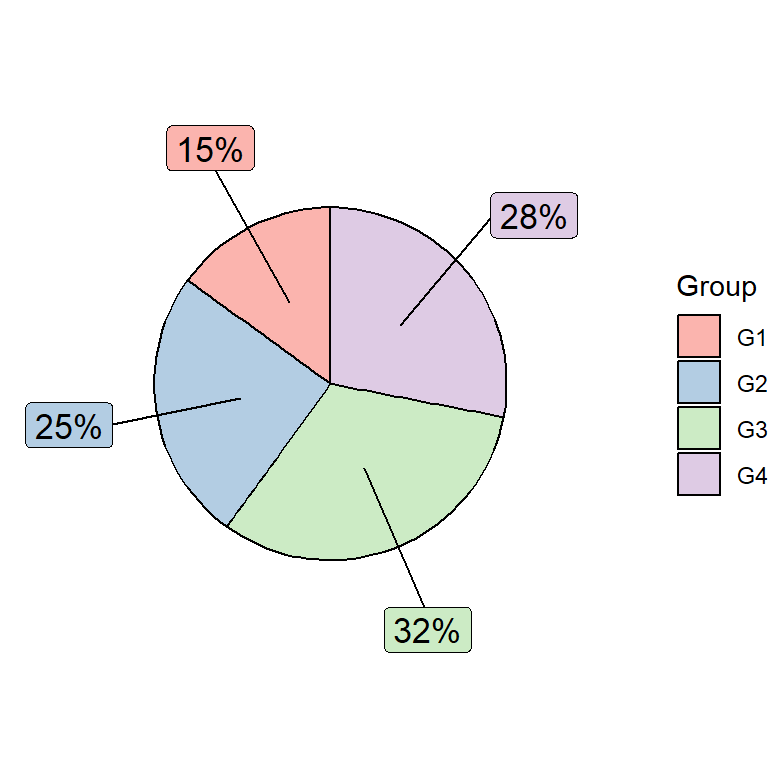
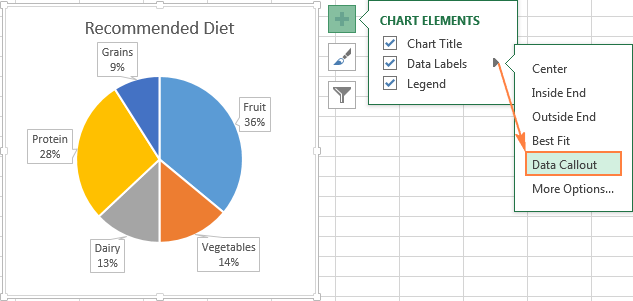
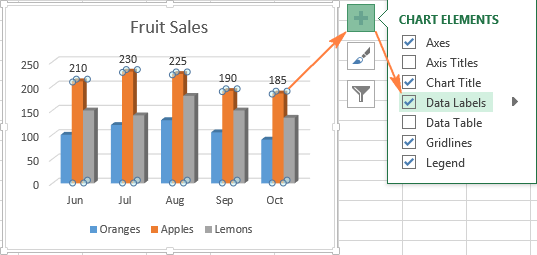
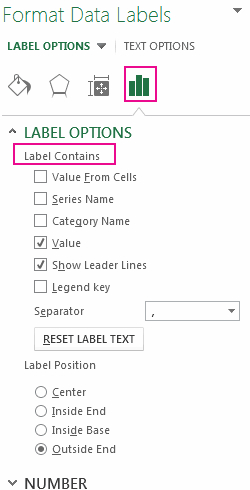
Indexing and Selecting Data with Pandas - GeeksforGeeks In order to select a single row using .loc [], we put a single row label in a .loc function. import pandas as pd data = pd.read_csv ("nba.csv", index_col ="Name") first = data.loc ["Avery Bradley"] second = data.loc ["R.J. Hunter"] print(first, "\n\n\n", second) Output: How to Add Labels in a Plot using Python? - GeeksforGeeks Plot without Labels or Title Creating Labels for a Plot By using pyplot () function of library we can add xlabel () and ylabel () to set x and y labels. Example: Let's add Label in the above Plot Python import matplotlib import matplotlib.pyplot as plt import numpy as np x = np.array ( [0, 1, 2, 3]) y = np.array ( [3, 8, 1, 10]) plt.plot (x, y) Tableau Essentials: Formatting Tips - Labels - InterWorks Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label. We'll return to the first field, Text, in just a moment. How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Regards, Daniel He
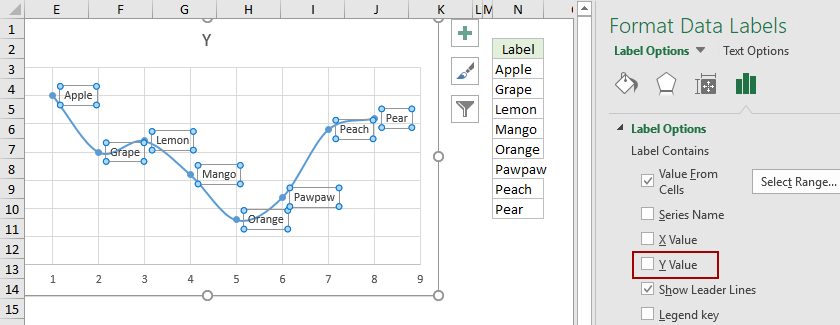
Labelling Points on Seaborn/Matplotlib Graphs | The Startup - Medium # the position of the data label relative to the data point can be adjusted by adding/subtracting a value from the x &/ y coordinates plt.text (x = x, # x-coordinate position of data label y =...
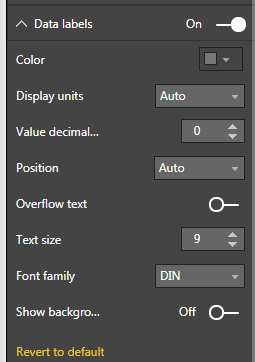
Solved: How can I get data labels to show for each column ... Turn on 'Overflow text' under Data label' Format tab. Also, you can adjust the position of the Data Label by switching to 'Outside End' or 'Inside Center' so that your Data Label gets displayed properly. If this post helps, then mark it as 'Accept as Solution ' so that it could help others. Regards, Sanket Bhagwat View solution in original post
Matplotlib Bar Chart Labels - Python Guides Now, we need the width of each bar for that we get the position of y-axis labels by using the bar.get_y () method. plt.text () method is used to add data labels on each of the bars and we use width for x position and to string to be displayed. At last, we use the show () method to visualize the bar chart. plt.barh () Read: Matplotlib plot_date
How To Use the Display Property to Manipulate the Box ... - DigitalOcean Then inside the media query, create a .label selector with a display property set to inline, since it should be in the content flow containing the value. To create a visual separation between the label and data point, add a font-weight property set to 700. The highlighted CSS in the following code block demonstrates how and where to apply these ...
5 Ways To Display DIVs Side By Side (Very Simple Examples) - Code Boxx As in the above introduction snippet, this is probably the easiest way to place side-by-side. Just add display: flex, and the browser will lay all the items in a left-to-right manner automatically. But there's actually a lot more to the flex layout, I will leave links in the extras section below if you are interested. METHOD 2) GRID LAYOUT
Questions from Tableau Training: Can I Move Mark Labels? Right-clicking on the mark brings up the below menu, and under Mark Label we have the option to reset the position. This will get you back to automatically positioned labels. The above manual method will work on any chart type — it is just most often requested on the pie chart.
Gann Square of 144 — Indicator by ThiagoSchmitz — TradingView The midpoint is the most crucial part of the square and is the best way to see if you positioned the square correctly. When the price is inside the square, using the starting candle as the start, a second higher low or a lower high occurs in that spot. When using the Vertical lines in the indicator, it's the middle square inside Gann's square.
Position labels in a paginated report chart - Microsoft Report Builder ... On the design surface, right-click the chart and select Show Data Labels. Open the Properties pane. On the View tab, click Properties On the design surface, click the series. The properties for the series are displayed in the Properties pane. In the Data section, expand the DataPoint node, then expand the Label node.
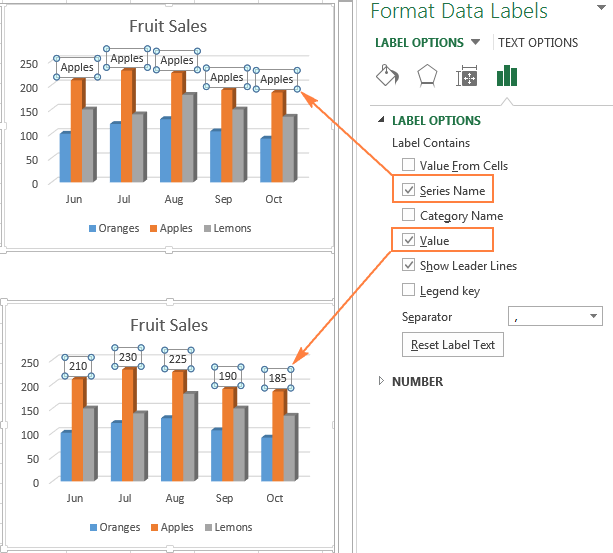
Series Point Labels | WinForms Controls - DevExpress To access the settings that specify the contents, position and appearance of series labels at design time, do one of the following: click series labels in the chart control to select them; The image below shows how this can be done for SideBySideBarSeriesView. or
How To Make The Number Appear On Pie Chart Power ... - Powerpoint Help PowerPoint chart label decimal place formatting. Right-click on a data label and choose Format Data Labels. The Format Data Labels pane opens. Label Options should be selected by default. Expand the Number section. Change Category to Number and set Decimal places to 0. You might be interested:
Bar Chart & Histogram in R (with Example) - Guru99 Step 6: Add labels to the graph. Step 1) Create a new variable. You create a data frame named data_histogram which simply returns the average miles per gallon by the number of cylinders in the car. You call this new variable mean_mpg, and you round the mean with two decimals.
Read SQL Server Data into a Dataframe using Python and Pandas In the subsequent for loop, we calculate the position of each data label, so it is precisely aligned both horizontally and vertically. Finally, we set the tick labels of the x-axis. In this case, they are coming from the index of the pivoted dataframe, which is the Year-Month column.
About Field Options - Formidable Forms Label Position # Set the label position of a field to default, top, left, right, inline, none, hidden, or placeholder inside the field. Section headings also include an option to center the heading. The default label position is defined in your Formidable Styles → Field Labels settings.
Cartesian Axes | Chart.js This will position the axis at a value of -20 on the axis with ID "x". For cartesian axes, only 1 axis may be specified. # Scale Bounds. The bounds property controls the scale boundary strategy (bypassed by min/max options). 'data': makes sure data are fully visible, labels outside are removed

![Fixed] Excel Pie Chart Leader Lines Not Showing](https://www.exceldemy.com/wp-content/uploads/2022/07/excel-pie-chart-leader-lines-not-showing-6.png)
































![This is how you can add data labels in Power BI [EASY STEPS]](https://cdn.windowsreport.com/wp-content/uploads/2019/08/power-bi-label-2.png)


Post a Comment for "40 display data labels in the inside end position"